Free React Course
For Beginners
L0 - What is React
React For Beginners by Itera
Key Points
- The problem
- What is the React
- Three pillars of React
- React - advantages and disadvantages
- Why to learn React nowadays
About me
- Vitalii Ruban
- Head of Front-End department in Itera
- Member of the program committee JsFest Ukraine
- Love #webperf and #websec
The problem
How to sync the view and the data
Good old time

This days

When one field depends on another... 🤯
And the async calls comes...
And DOM modification is not fast
We have only 16.6 ms to render the screen
What is the React
Simply saying - React is a JavaScript library that:
- Transforms your data into the markup
- Redraw the markup when the data changed
- Do this fast (enough)
const user = { name: 'Vitalii' };
function App(props) {
return <h2 className="green">Hello - {props.user.name}</h2>
}
<App user={user}/>
Hello - Vitalii
This is not an HTML - JSX
<h2 className="green">Hello - {props.user.name}</h2>JSX - just a syntax sugar
function a() {
return r.jsxs("h2", {
children: [' className="green" Hello - ', l, " "],
});
}
More formal
React (also known as React.js or ReactJS) is a free and open-source front-end JavaScript library for building user interfaces based on UI components. React can be used as a base in the development of single-page, mobile, or server-rendered applications with frameworks like Next.js. (C) Wiki
Summary
React - open-source, JavaScript library that transforms your data into the markup and track the changes
Three pillars of React
View is derivative of your data
function App(props) {
return <h2 className="green">Hello - {props.userName}</h2>
} To change the view - change the data
document.querySelect('.green').innerText = 'Anna'setState({userName: 'Anna'})Data is the single source of truth
Separating view and data is super important!
Declarative over Imperative
You write what you want to get, but not how you want to get
Imperative
const form = document.createElement('form');
form.action = "/submit";
const header = document.createElement('h1');
header.innerText = 'Submit my email';
form.insertAdjacentElement('afterbegin', header);
... Within imperative approach you defines a way to get the result
Declarative
Within declarative approach you simply describe the result
Declarative approach is much more readable
JSX/TSX is an example of declarative approach
Based on components
All modern frameworks are based on components. But the most easy way to create a component - use React
Angular way
@Component({
selector: 'my-component',
template: `<h1>Yes, I am a component</h1>`
})
export class MyComponent {}React way
const MyComponent = () => Yes, I am a component
Creating a new component is very simple
You should not be afraid of creating as much components as needed
React - advantages and disadvantages
Advantages
- Declarative
- React on changes automatically
- Rich Ecosystem
- Support client-side, server side rendering, mobile development
- Not a framework
- Fast
Disadvantages
- JSX
- Own way to track changes
- Not a framework*
- Tends to put logic inside the View
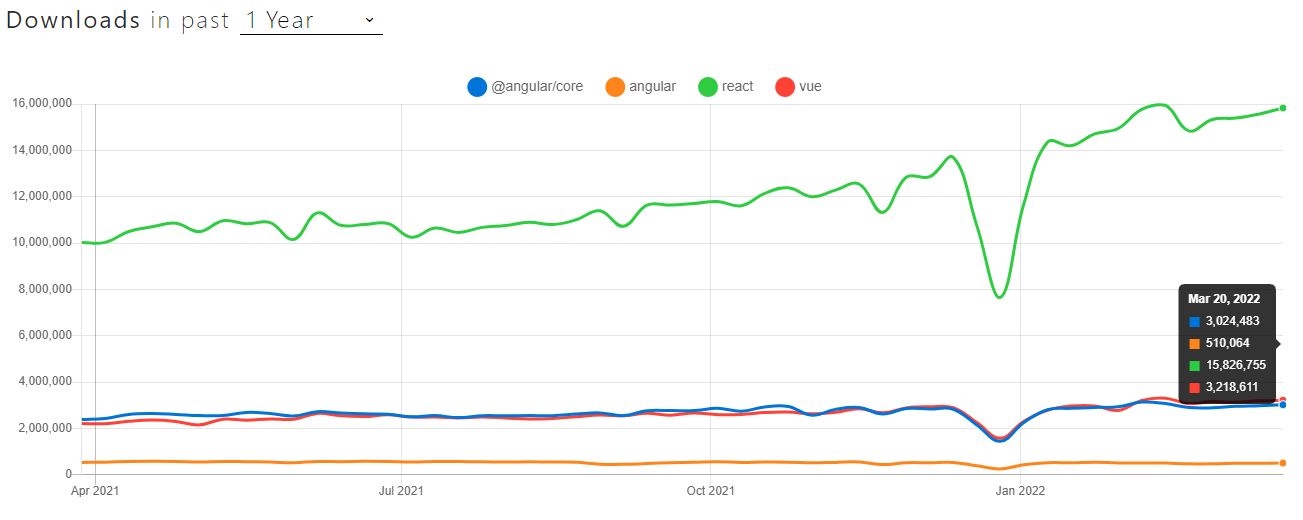
Why to learn React nowadays
Popular - more chances to find a job

Mature - good stability and support
- 16.0.0 -September 26, 2017
- 17.0.0 October 20, 2020
- 18.0.0 March 29, 2022
Rich ecosystem - efficient development
- Frameworks: - Next.JS
- UI libraries - Material UI, React Bootstrap, Ant Design of React
- State Management - Redux, MobX, Recoil
- Tooling - Storybook, Create React App, React Developer Tools
Takeaway
- React - JavaScript library for building user interfaces
- React uses JSX - HTMLish syntax to describe UI
- Data is the single source of truth