Free React Course
For Beginners
L1 - A New Project With Create-React-App
React For Beginners by Itera
Key Points
- Starting new React project from scratch using create-react-app
- Project structure
- Files you need to know
- Predefined commands
- Code examples
- Alternatives
Starting new React project from scratch using create-react-app
Open VsCode's console with CTRL+`
npx create-react-app myproj --template typescript
Let's read it
npx create-react-app myproj --template typescript
- npx - the npm tool that allow you to download npm package and execute it
- create-react-app - npm package from Meta (Facebook) that creates new project with default structure and all dependencies
- myproj - name of the project
- --template typescript - template to use for project scaffolding. We will use template with typescript
Download the create-react-app package from npm and execute it with parameter template equals to typescript
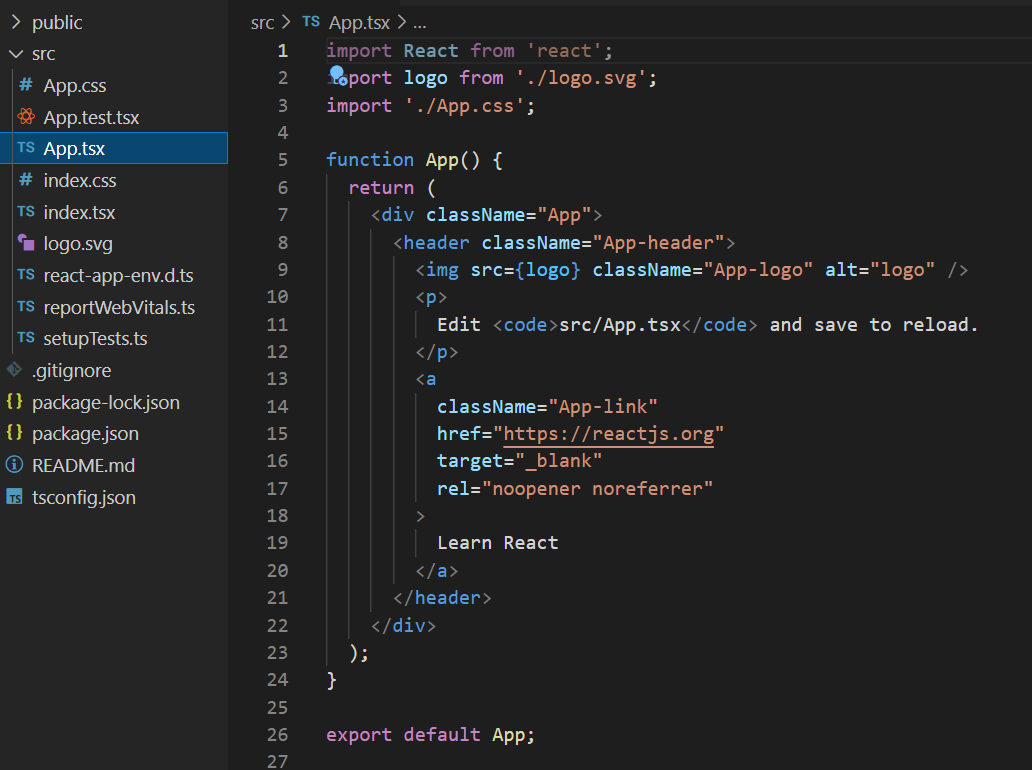
Project structure

/public
index.html // root file to load
manifest.json // web app metadata
/src
App.css // styles related to the App component
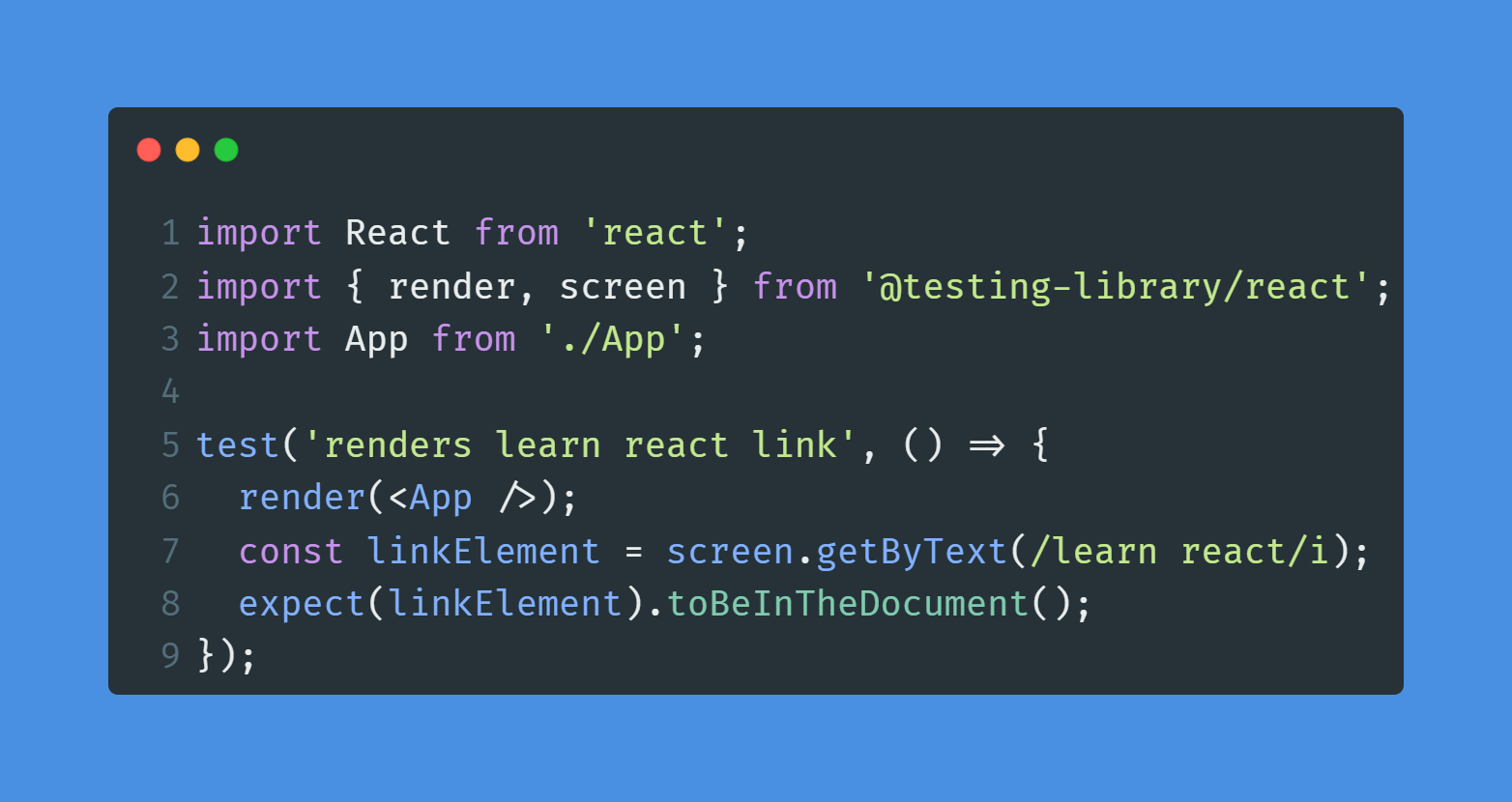
App.test.tsx // tests related to the App component
App.tsx // App component
index.css // Global styles
react-app-env.d.ts // extra types
reportWebVitals.ts // performance metrics report
setupTests.ts // test configuration
.gitignore // git ignore configuration
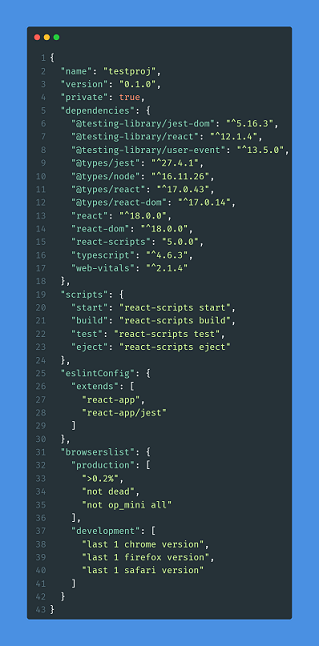
package-lock.json // all project dependencies
package.json // project configuration file
tsconfig.json // typescript configuration file
Files you need to know
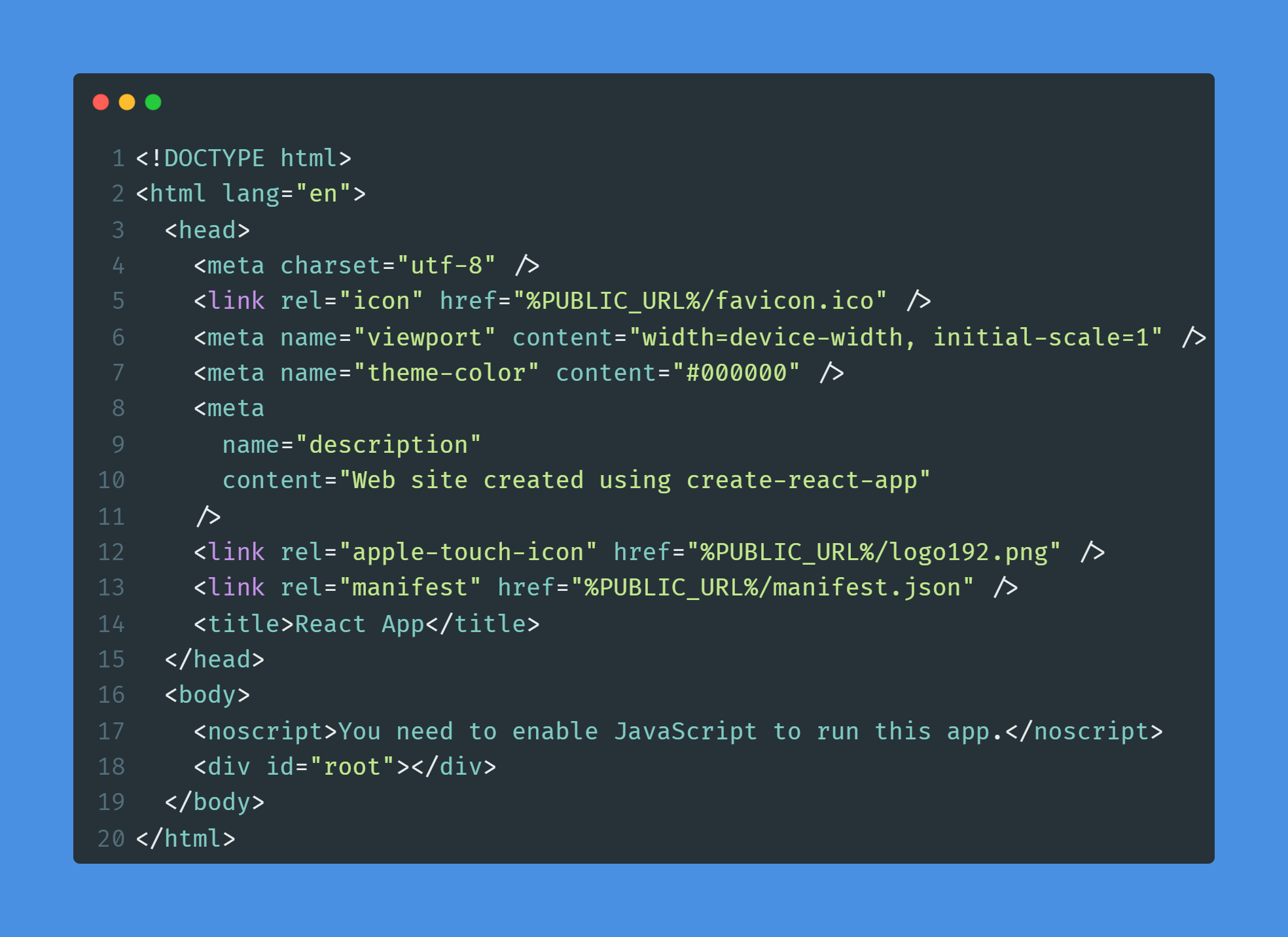
Index.html

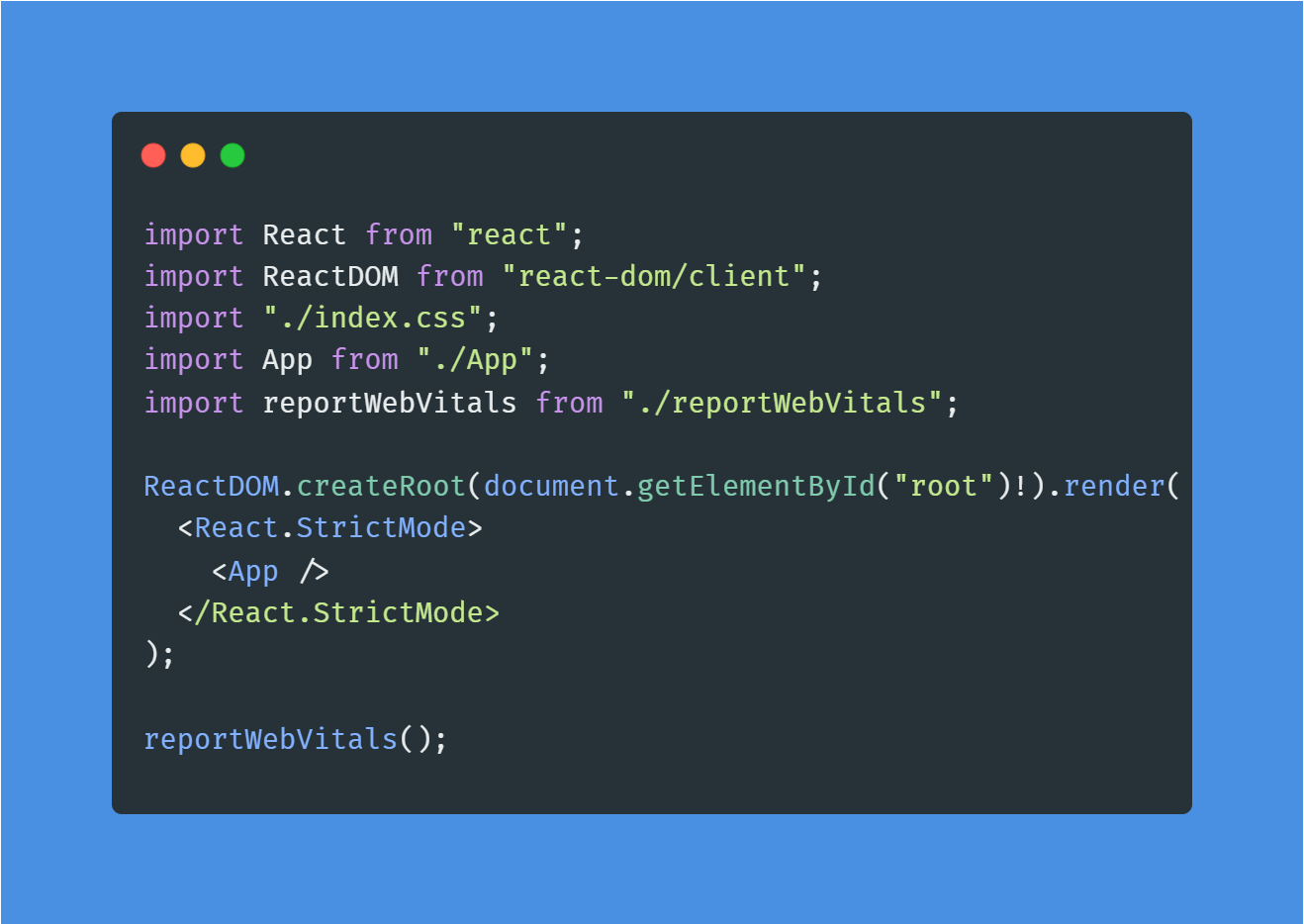
index.tsx

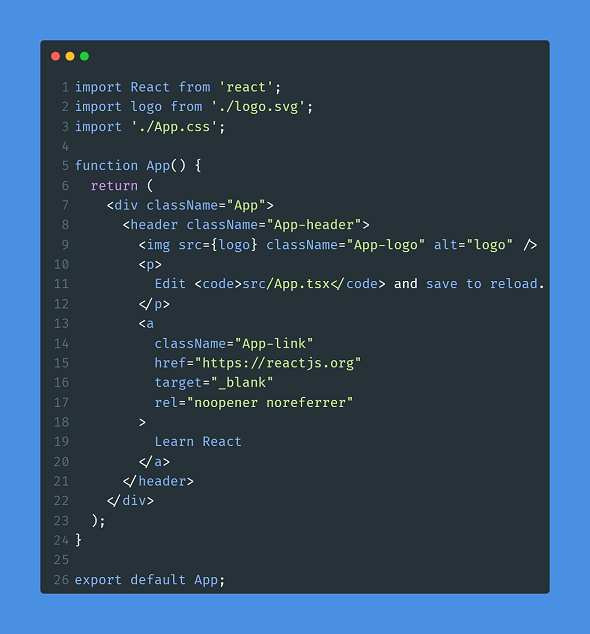
App.tsx

App.test.tsx

package.json

Predefined commands
Start
Start application for local development
npm startTest
Tests application
npm testBuild
Builds application for production - bundling, minification, etc
npm run buildEject
Converts create-react-app to the regular front-end app
npm run eject⚠️ It's one time action
Code examples
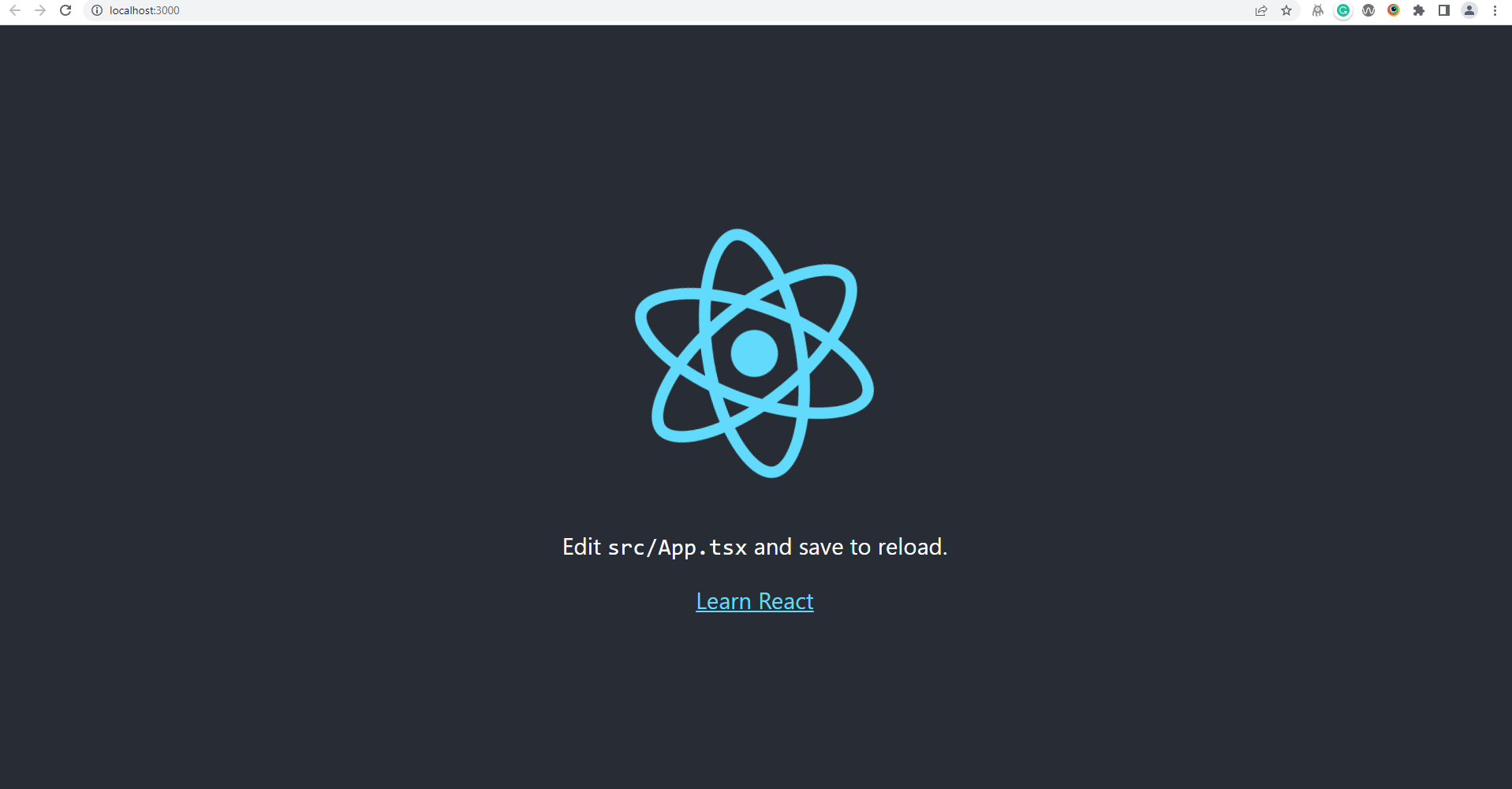
- Open the folder with VsCode
- Hit CTRL ~ to start terminal
- type npm start in the console

import "./App.css";
function App() {
return (
<div className="App">
hello world
</div>;
);
}
export default App;
Line by line
import "./App.css";
function App() {
return (
<div className="App">
hello world
</div>;
);
}
export default App;
Feel free to alter the code inside the div. You can add any other HTML tag you know or text. However, tags are not HTML - it's TSX
After saving the file React will update the UI automatically. This called Hot Module Reloading
import "./App.css";
const data = { greetings: "Hello World!" };
function App() {
return ({data.greetings});
}
export default App;
Alternatives
Vite
npm init viteVite benefits
- Very fast HMR
- Less dependencies
Vite cons
- Needs more tuning - like linters
- It's not a webpack
Takeaway
- Creating new React project is very simple
- Use npm start to start the an app locally or npm run build to build it for release
Home task
- Create new repository at GitHub and name it react-for-beginners-itera
- Select .gitignore from VisualStudio
- Clone repo locally using git clone
- Initialize new react application using npx create-react-app my-page --template typescript
- Create a new JSON with next information:
- First Name
- Short biography
- Public contacts
- Use React to display data from the JSON on the page
- Commit and push the results with git add ., git commit -m "Initial commit", git push